Учитывая объём информации на этикетке и короткое время концентрации внимания на ней, дизайнеры разработали принципы направления взгляда пользователя на наиболее важные участки. Некоторые элементы при этом будут выделяться больше, что будет демонстрировать их важность.

Бренд, название продукта, его парметры
12 основных принципов построения иерархии элементов
Визуальная иерархия — это возможность создать центры интереса, направляя внимание пользователя к идентификации бренда, давая ответы на основные вопросы: что это за продукт; как именно его нужно использовать; почему это важно.
- Масштаб и размеры. Наиболее важны не сами размеры как таковые, а и х соотношения и пропорции.
- Цвет и контраст. Они помогут, когда требуется выделить один элемент графического дизайна из нескольких, равных по размеру.
- Типографика. В газете заголовки наиболее важных статей напечатаны более крупным шрифтом. Это т принцип подходит для любых случаев: информация, считающаяся наиболее важной, должна быть выделена. Разбиение информации на логические блоки подчёркивается не только разным размером шрифтов, но и разным начертанием.
- Дистанция. Свободное пространство создаёт движение и делает сам посыл сильнее.
- Сближение. Близость и объединение элементов в группу подчёркивает слаженность отношений между ними.
- Пустое пространство. Способно группировать информацию, упрощая её восприятие, делая акцент на один или несколько объектов.
- Выравнивание. Если отдельные элементы бепорядочно разбросаны, это создаёт хаос.
- Правило «нечётности». Если по обеим сторонам центрального блока находится равное число побочных, это привлекает к центру намного больше внимания.
- Повторение. Формирует общность, повышая узнаваемость бренда.
- Направленные линии. Результативный способ привлечения внимания.
- Правило третей. Любая сбалансированная конструкция включает в себя сетку из пересечённых под прямыми углами линий, улучшающих баланс. По правилу третей всё пространство макета делится сеткой на 9 разделов.
- Перспектива. Позволяет сформировать глубину от сантиметра, до нескольких километров. Крупные объекты мы привыкли считать расположенными ближе, они привлекают внимание в большей степени.
Использование принципов иерархии элементов в дизайне этикетки
Прежде чем приступить к чтению, люди всегда поверхностно просматривают содержание, чтобы понять, насколько оно им интересно. При этом различают два типа просмотра:
- Шаблон Z, повторяющий очертания буквы «Z». Ему следуют, если текста не слишком много, и сам дизайн неплотный.
- Шаблон F, повторяющий, соответственно, очертания буквы «F». Используется, когда в дизайне большая плотность текста.
Необязательно следовать в дизайне этикетки именно этому шаблону. Достаточно помнить, как будет просматриваться информация.
Размер, цвет, контраст
Следование этим принципам не вызывает трудностей. Если элемент слишком большой, дизайн окажется перегруженным. А если важная информация будет недостаточного размера, она затеряется среди других элементов. Использование различий в размерах самый простой и распространённый способов её создания. Но чтобы он работал, должно быть заметное отличие в размерах.

Размер имеет значение
То же касается и цвета: если его слишком много он отрицательно повлияет на восприятие. С помощью цвета можно выделять целые блоки. Использовать при этом можно только два цвета основной, и дополнительный, создающий акценты. Использование насыщенных цветов для особо важного элемента привлечёт внимание на фоне более приглушенных. Различную яркость можно использовать для создания контраста. Если большинство элементов светлые, то внимание будет привлечено к самому тёмному, и наоборот.
Работать можно и цветовой температурой. Сочетание цветов с разной температурой вызывает зрительный интерес. Цвета с одинаковой температурой помогают сделать дизайн этикетки унифицированным.
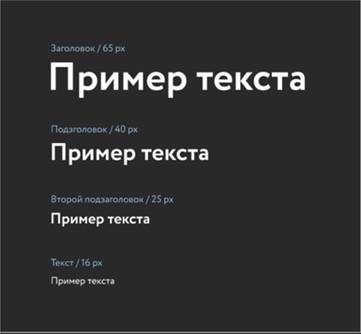
Структура текста
Иерархия восприятия предполагает следование трёхуровневому подходу. На первом уровне находятся заголовки, это самая заметная часть. Второй уровень подзаголовки, необходимые для собирания различных элементов в единую структуру. На третьем уровне находится сам текст, который должен оставаться легко читаемым.

Заголовки, подзаголовки, текст
Шрифты
Необходимо продумывать, какой шрифт подойдёт для сообщения, которое необходимо передать. Например, для детских товаров не подойдут сложные шрифты.
Для создания визуальной иерархии отлично подходит их смешение. Если у большей части текста шрифт простой, а заголовок сделан декоративным шрифтом, он-то и привлечёт внимание в первую очередь. Использование курсива внутри фразы делает текст динамичным.
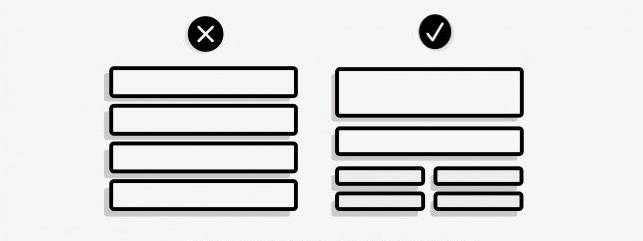
Интервал
В любом дизайне необходим «воздух», так в терминологии дизайна называется пустое пространство. Если в макете окажется слишком много информации, дизайн будет выглядеть беспорядочно. «Воздух» необходим для организации смысловых блоков, формирования пути следования взгляда, и для изоляции узловых точек.

Структурирование информации
Зачем в дизайне этикетки нужна визуальная иерархия
Потребитель в процессе выбора товара рассматривает и дизайн упаковки и этикетки в заданном порядке: название, бренд, затем тип и характеристики продукта, и так далее. Порядок просмотра и считывания достигается и дизайнером целенаправленно и им же контролируется. Для этого используются параметры, входящих в визуальную иерархию.

Опытный дизайнер использует её, чтобы логично представить блоки и элементы дизайна: для направления внимание потребителей, поможет определить, какая информация наиболее важна. В иерархию погружения входит выделение самыми разными способами: формой элементов, размерами, цветом, расположением. Но если на этикетке будет слишком много способов привлечения внимания, будет нарушено главное правило в иерархии: понять, какой элемент главный, окажется слишком сложно. Обилие разноплановых выделений создаёт дополнительную когнитивную нагрузку, что действует негативно.
Возникли вопросы?
Заполните форму - и Вам перезвонят
* Отправляя запрос, Вы даете согласие на обработку персональных данных.

